Modernizing Canadian fintech
Client
Mogo Financial Technology
Year
2016-2018
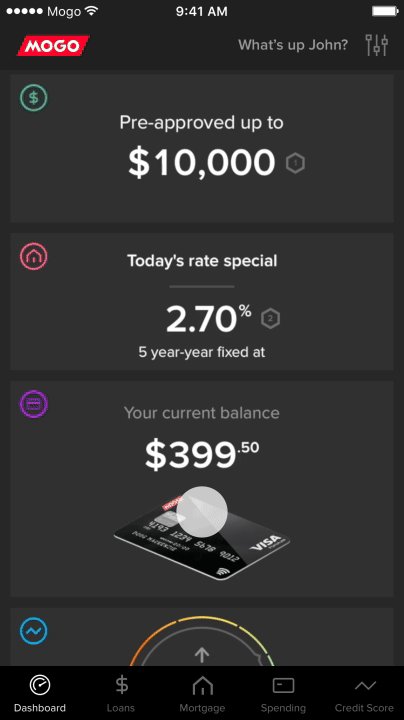
As an in-house designer at Mogo, a leading Canadian fintech company focused on financial fitness, I contributed across nearly every aspect of the product ecosystem. Mogo provided a comprehensive suite of mobile-first financial tools—including personal loans, spending cards, credit monitoring, Bitcoin, and mortgages—primarily targeting millennials.
I progressed from Intermediate to Senior Designer at Mogo, leading initiatives to refine user journeys and enhance product design. Mogo’s mission was to provide Canadians with easy-to-use, intuitive financial tools, and I played a key role in ensuring these experiences were consistent and seamless across platforms. One of my primary contributions was fostering closer collaboration between engineering and design, which allowed us to introduce more animations and interactivity into the platform, enhancing user engagement.
My focus at Mogo was driving continuous improvements to meet key performance indicators (KPIs) set in collaboration with leadership. I identified key areas for enhancement by analyzing user data, conducting interviews, and gathering insights from call centers to proactively address customer needs.
My goal was to design products that rewarded responsible financial behavior while making complex financial tools intuitive, accessible, and motivating toward “financial fitness.”
I ensured all designs adhered to regulatory and legal requirements while maintaining clarity, cohesion, and a user-centered approach.
In collaboration with the broader UX team, I helped establish a scalable design system that ensured consistency across iOS, Android, and web platforms, aligning Mogo’s product experiences with the evolving needs of its users.
MogoProtect
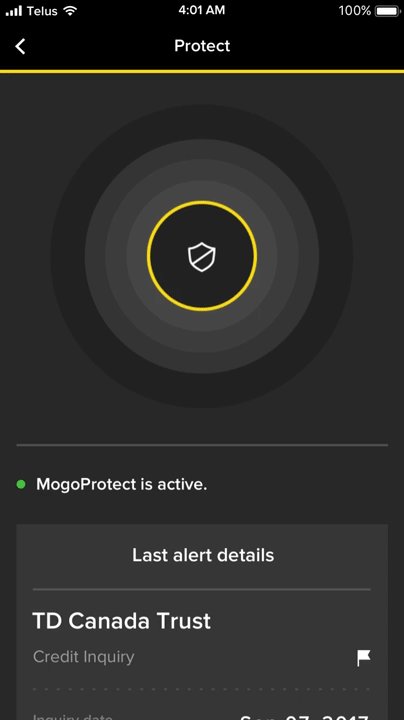
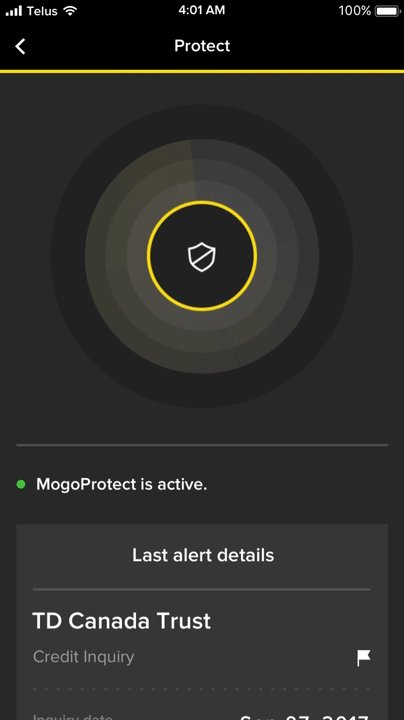
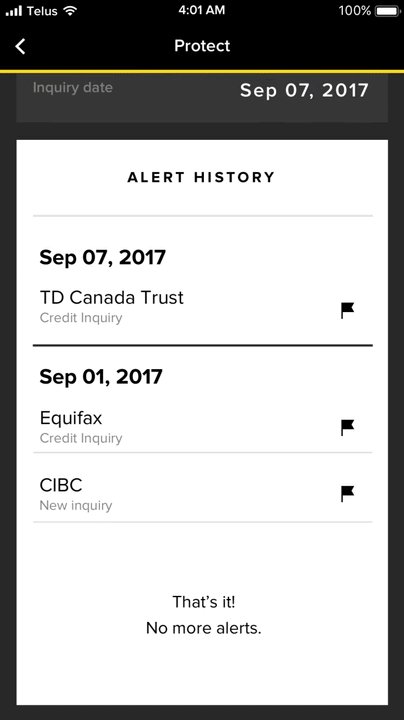
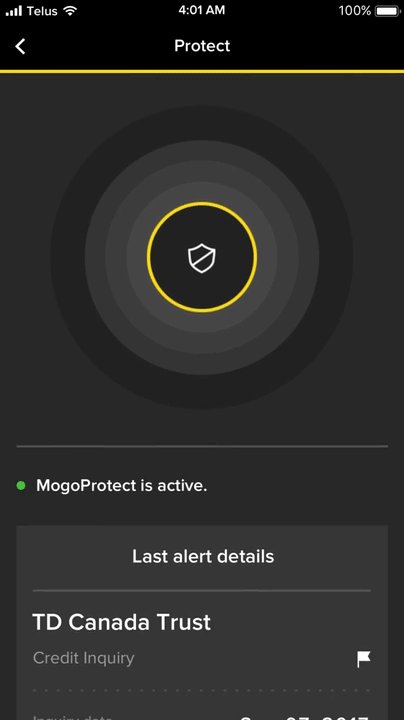
MogoProtect was the first project I led end-to-end at Mogo.
MogoProtect was designed to alert users whenever a credit check was performed on their Equifax profile.
I designed a radar interface that visually mapped credit alerts—using dots to represent each inquiry—providing users with a clear, intuitive view of their credit activity.
Working closely with the design team, I took charge of creating the animations, interactions, and overall UI, adhering to Mogo’s established design standards. I also built upon the wireframes provided by other team members to ensure a cohesive and engaging user experience, successfully delivering a product that empowered users to monitor their credit status in real-time.
The first video showcases a version where the user has seen the notification. The second features more yellow, indicating an unseen notification.
The MogoCard
The MogoCard was a VISA Debit card that users could pre-load, offering credit score benefits similar to traditional credit cards. What set MogoCard apart was its unique, artist-designed cards, created by Canadian illustrators and designers—offering users a personalized experience.
I led the design of the MogoCard gallery, where users could explore and choose from the available card designs. I collaborated closely with developers to overcome technical challenges, including animating the card selection process and ensuring seamless transitions between card options. The result was an engaging, interactive experience that elevated the user’s sense of personalization (validated through qualitative research).
This is a direct recording of the final experience, a result of close collaboration across design roles and engineering.
MogoCard spending goals
As the MogoCard grew in popularity, we sought to introduce spending tracking to build on the spending insights afforded by our partnership with VISA, framed positively around goals to help users stay within budget. I designed a full prototype using AfterEffects and Proto.io, which I presented to Engineering and stakeholders. This, along with mockups, led to the successful implementation of the feature.
Our decision was guided by user requests, call center insights, and survey feedback, ensuring alignment with real customer needs. The spending goals feature launched successfully alongside the card, empowering users to manage their finances more effectively.
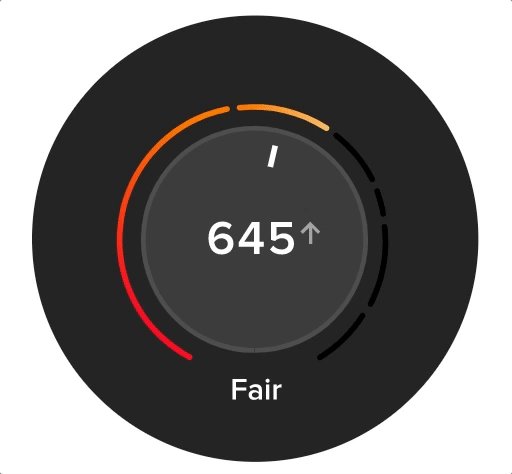
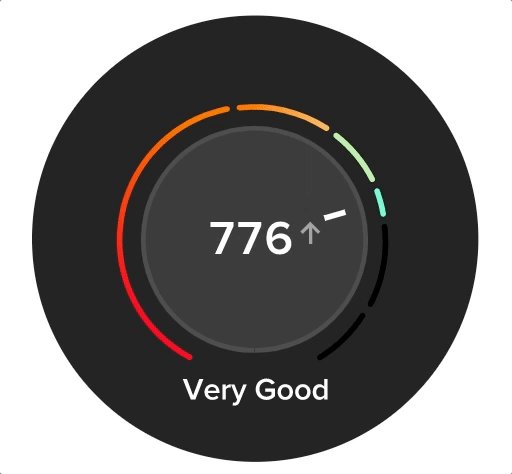
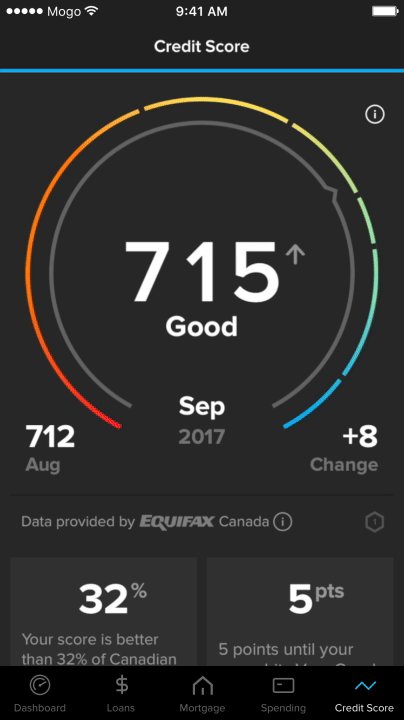
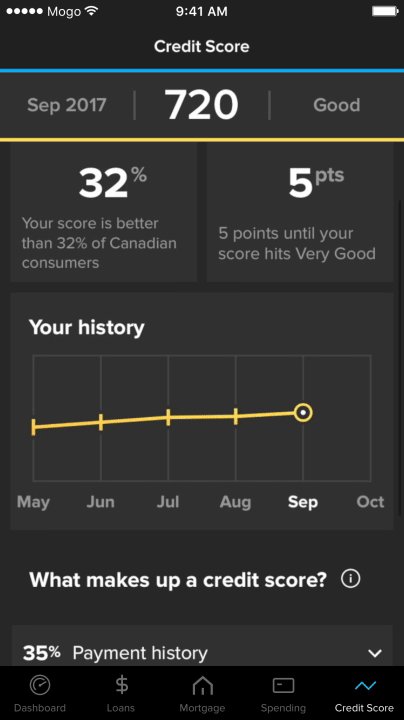
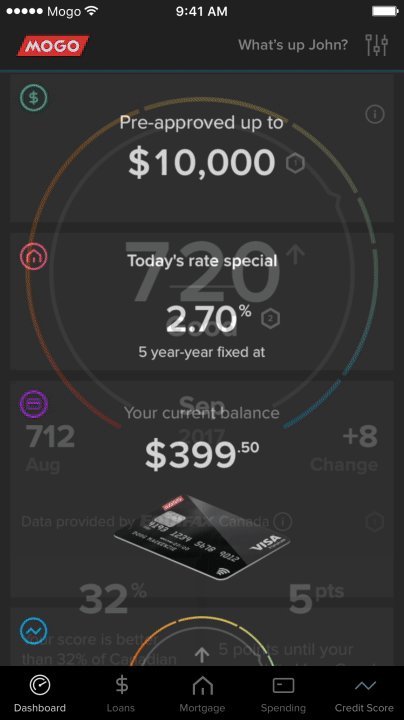
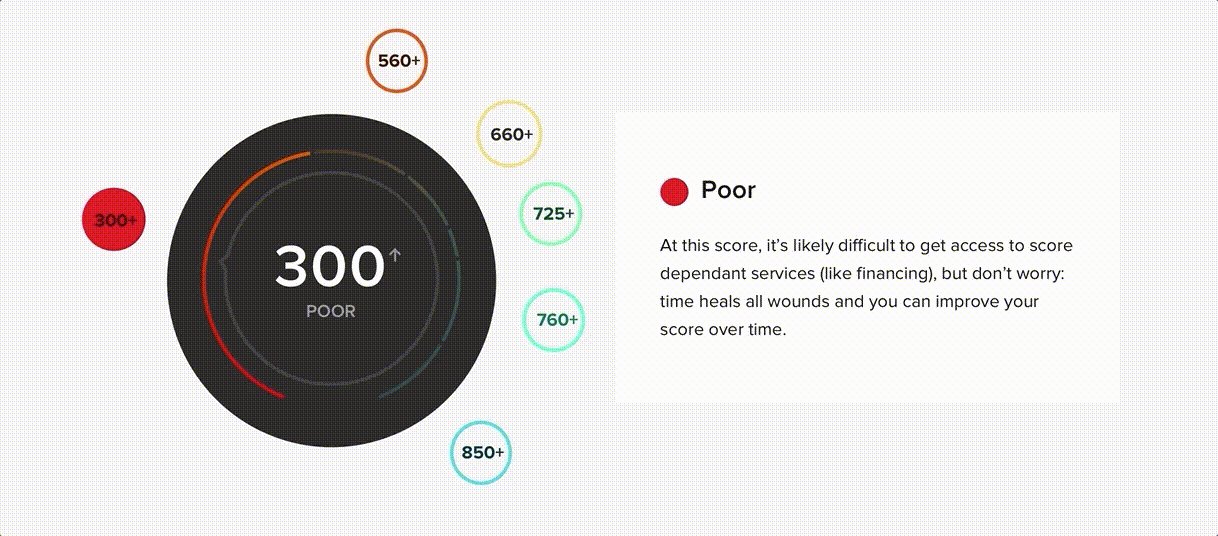
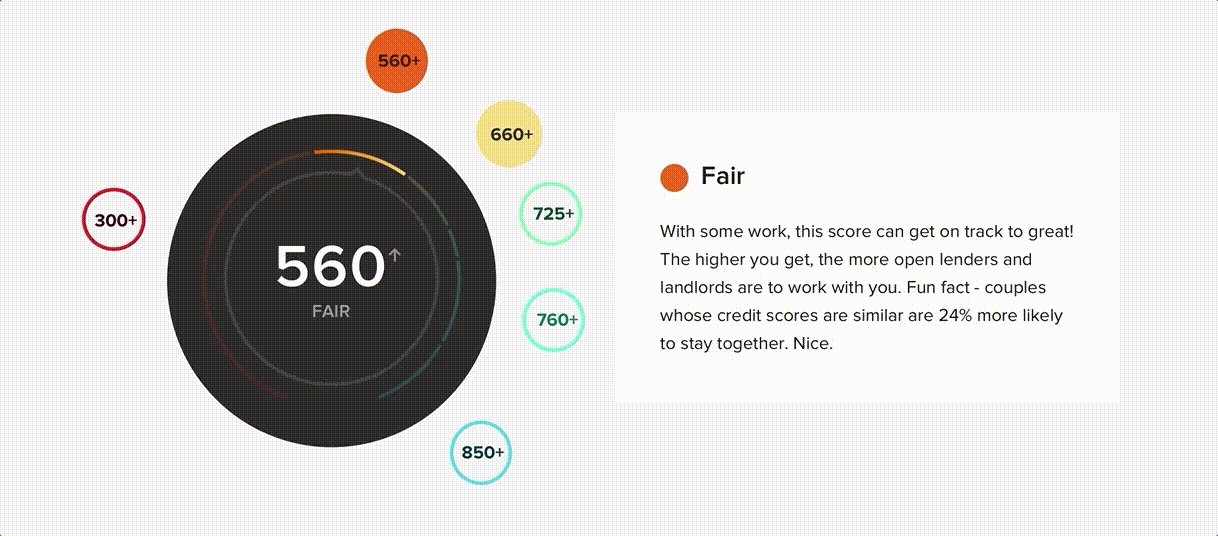
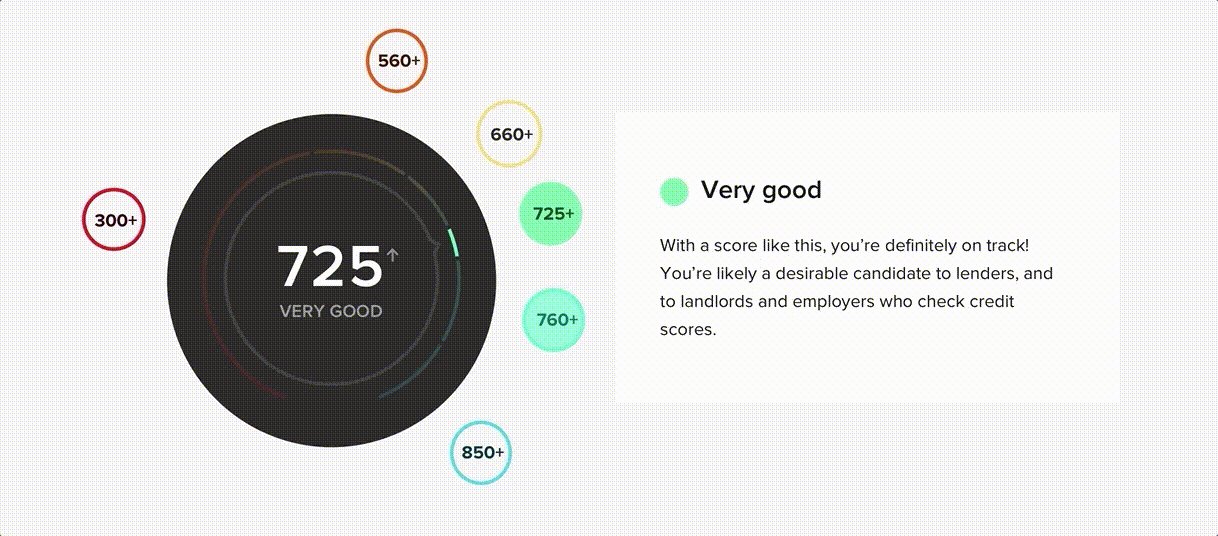
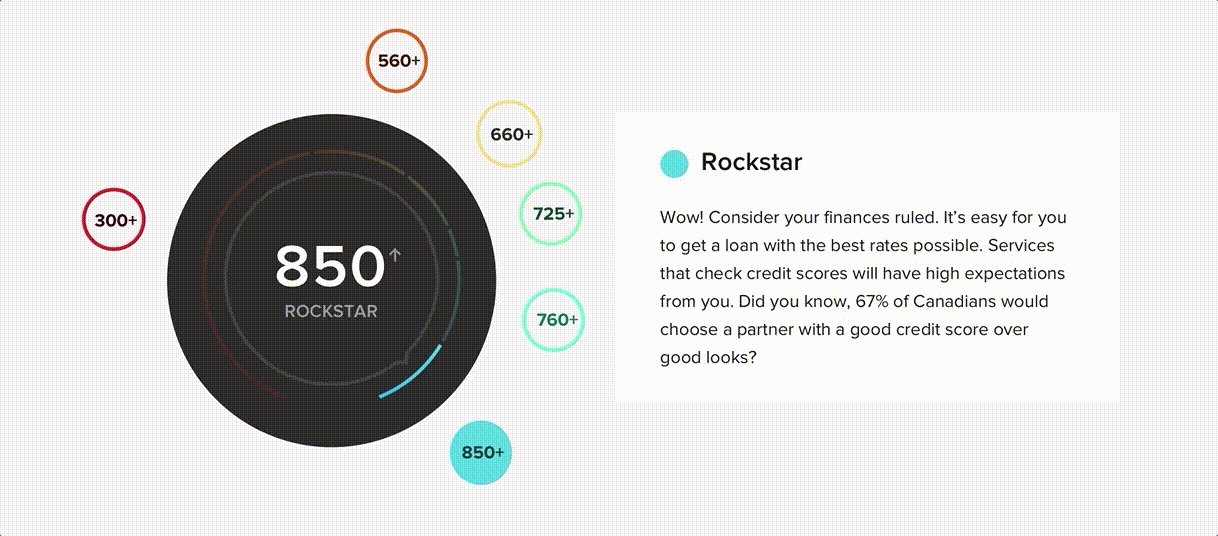
Credit Score Dial
For the Credit Score Monitoring page, I designed Lottie animations for an interactive credit score dial, helping users visualize how their credit score impacts their financial well-being. The dial was integrated into the site with animations that guided users through their credit journey and explained what each range represents.
Similar to the MogoCard gallery, I worked closely with engineers to integrate animations into interactions—utilizing keyframes, pauses, and dynamic play actions to ensure a seamless experience.
Mogo loan vs Credit card cost comparison
I led the design of an interactive cost comparison tool that helped users understand the cost differences between an installment loan and a credit card, particularly focusing on interest rates. The tool allowed users to input their loan or credit card details, providing them with a highly visual representation of the total cost over time.
By using interactive graphs and comparisons, the tool made complex financial concepts more accessible and intuitive. This approach enabled users to easily see how much they could save with an installment loan compared to a credit card, empowering them to make more informed financial decisions. The tool’s user-friendly design and visual examples simplified the process, turning a traditionally opaque comparison into an engaging, informative experience.
Creating Marketing Pages
In collaboration with the UX Lead, Art Director, I drove the design of several key marketing pages at Mogo. Working closely with the graphic design team and leveraging user research, we conducted studies to determine what users needed most from these pages.
To bring a personal touch to the pages, we even featured Mogo employees—from their hands to their whole selves—integrating them into the visuals to create a more relatable and engaging experience. Additionally, we implemented interactive elements and social proof to present Mogo’s benefits in a visually engaging way, ensuring the pages were both broadly informative and aligned with Mogo’s core messaging.
These marketing pages successfully highlighted Mogo’s unique offerings while providing users with an intuitive, interactive way to engage with the content.