Modernizing Canadian fintech
Client
Mogo Financial Technology
Year
2016-2018
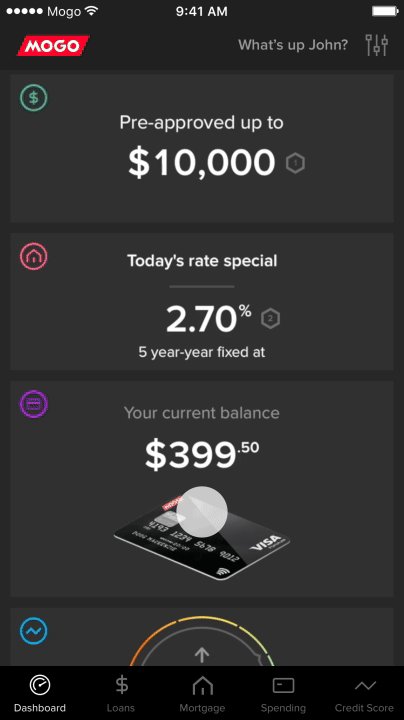
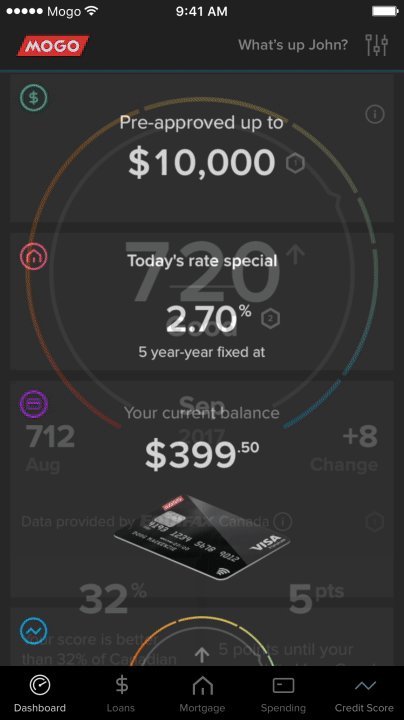
As an in-house designer at Mogo, a leading Canadian fintech company focused on financial fitness, I had the opportunity to work across nearly every aspect of the product. Mogo offered a comprehensive suite of tools—ranging from personal loans and spending cards to credit monitoring, Bitcoin, and mortgages—designed to be mobile-first and targeted primarily toward millennials.
During my time at Mogo, I advanced from an intermediate to senior designer, leading efforts to improve user journeys and evolve the overall product design. Mogo’s mission was to provide Canadians with easy-to-use, intuitive financial tools, and I played a key role in ensuring these experiences were consistent and seamless across platforms. One of my primary contributions was fostering closer collaboration between engineering and design, which allowed us to introduce more animations and interactivity into the platform, enhancing user engagement.
At Mogo, my focus was on driving continuous improvement to meet Key Performance Indicators (KPIs) collaboratively set by leadership. I identified key areas for enhancement by analyzing user data, conducting interviews, and gathering insights from call centers to proactively address customer needs.
My goal was to design products that rewarded responsible financial behavior while making complex financial tools intuitive, accessible, and motivating users toward “Financial Fitness.”
Throughout this process, I ensured my work adhered to regulatory and legal requirements while maintaining a clear, cohesive, and user-centered design.
In collaboration with the broader UX team, I helped establish a scalable design system that ensured consistency across iOS, Android, and web platforms, aligning Mogo’s product experiences with the evolving needs of its users.
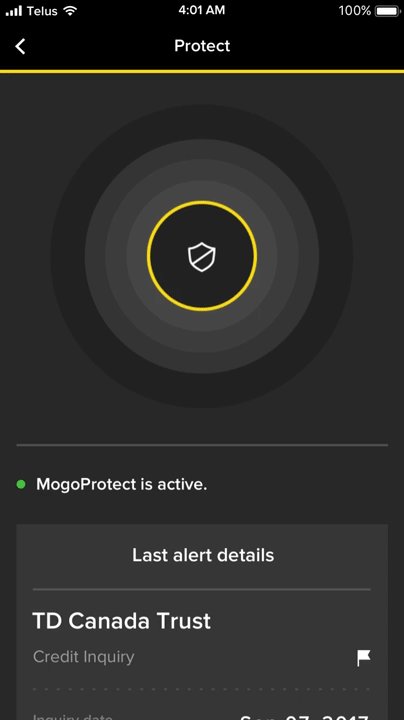
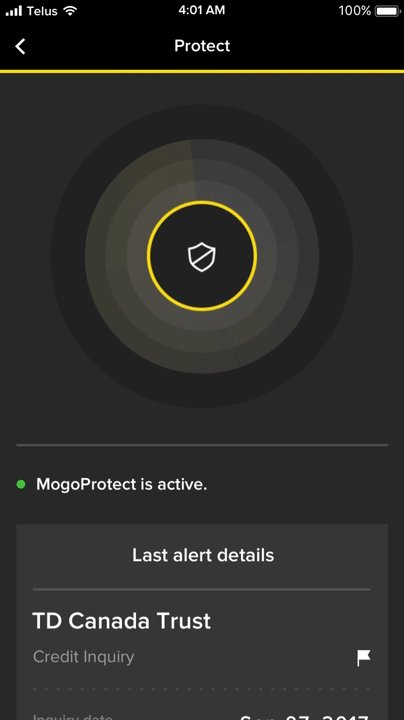
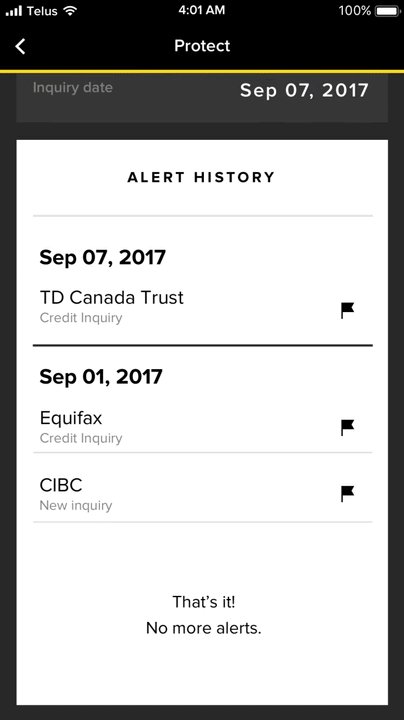
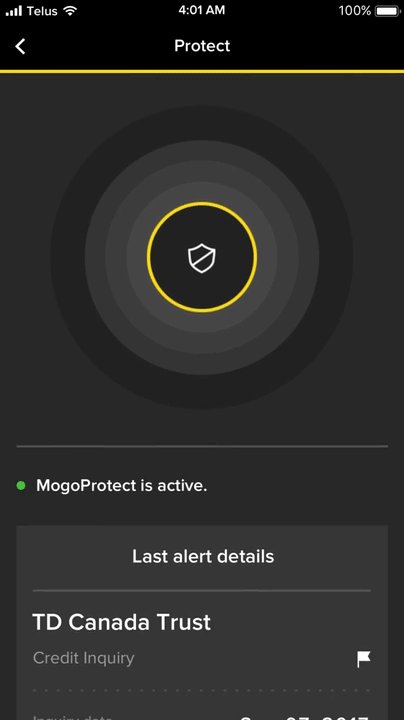
MogoProtect
MogoProtect was the first project I led end-to-end at Mogo.
The goal of MogoMembers was to alert users if a credit check had been performed on their Equifax credit profile.
I designed a radar interface that displayed dots corresponding to the number of alerts received, providing users with a clear and intuitive visual representation of their credit activity.
Working closely with the design team, I took charge of creating the animations, interactions, and overall UI, adhering to Mogo’s established design standards. I also built upon the wireframes provided by other team members to ensure a cohesive and engaging user experience, successfully delivering a product that empowered users to monitor their credit status in real-time.
The first video is an early prototype, while the second video with the inquiry is live from a more current version of the live app.
The MogoCard
The MogoCard was a VISA Debit card that users could pre-load and use while benefiting their credit score in a way similar to using a traditional credit card. What set the MogoCard apart were the unique designs created by Canadian illustrators and designers, offering users a personalized experience.
I led the design of the MogoCard gallery, where users could explore and choose from the available card designs. This required close collaboration with the development team to overcome technical challenges, such as animating the card selection process and ensuring smooth transitions between card options. The result was an engaging, interactive experience that elevated the user’s sense of personalization.
This is a direct recording of the final experience, which was a close partnership between all design roles, and working closely with the entire engineering pipeline.
MogoCard spending goals
As the MogoCard grew in popularity, we sought to introduce spending tracking to build on the spending insights afforded by our partnership with VISA, framed positively around goals to help users stay within budget. I designed a full prototype using AfterEffects and Proto.io, which I presented to Engineering and stakeholders. This, along with mockups, led to the successful implementation of the feature.
We chose this path based on user requests, insights from Mogo’s call center, and survey feedback. The spending goals feature launched successfully alongside the card, empowering users to manage their finances more effectively.
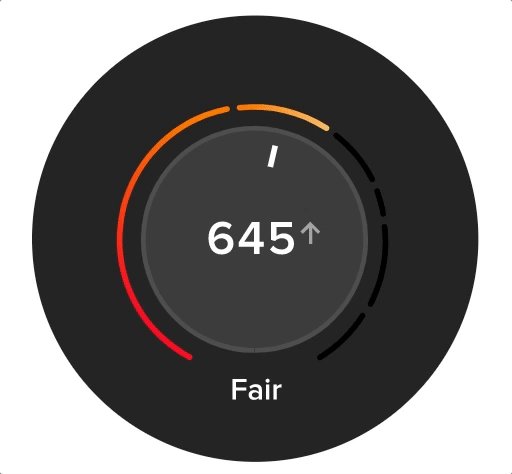
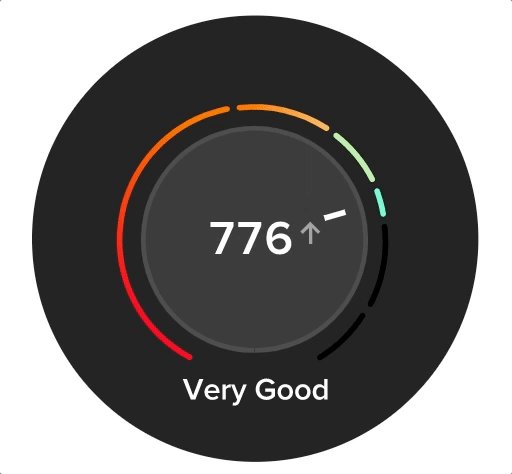
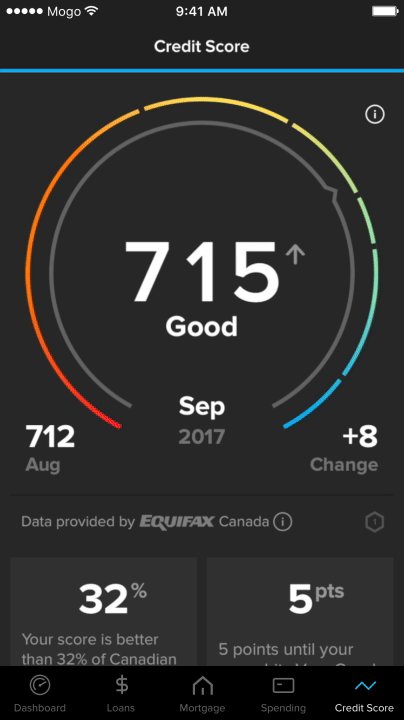
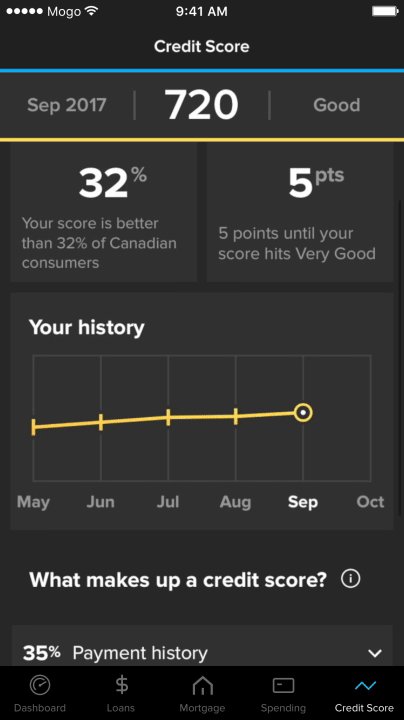
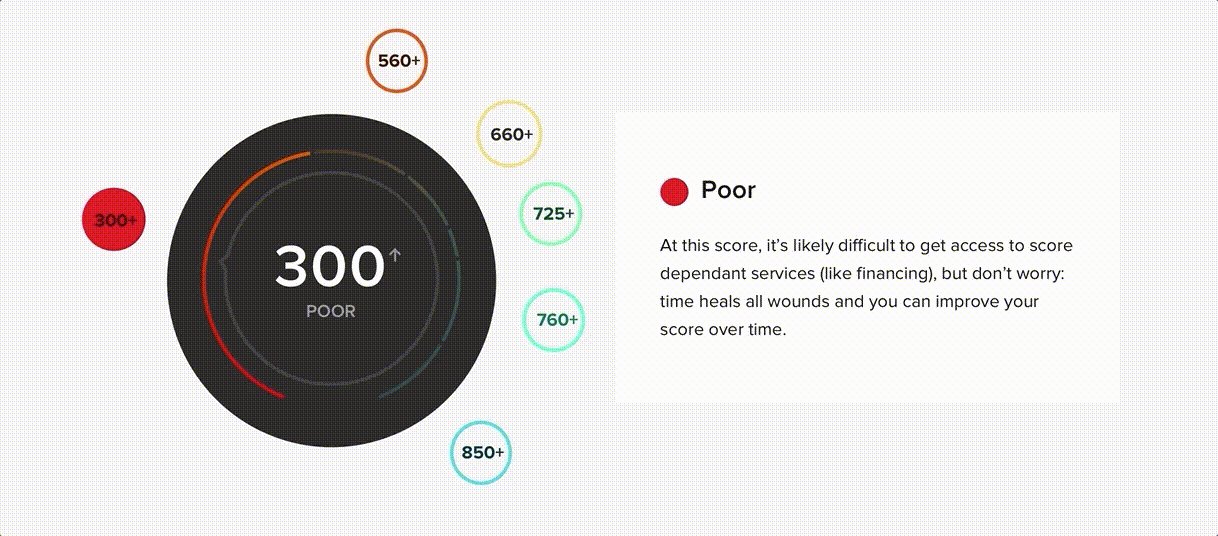
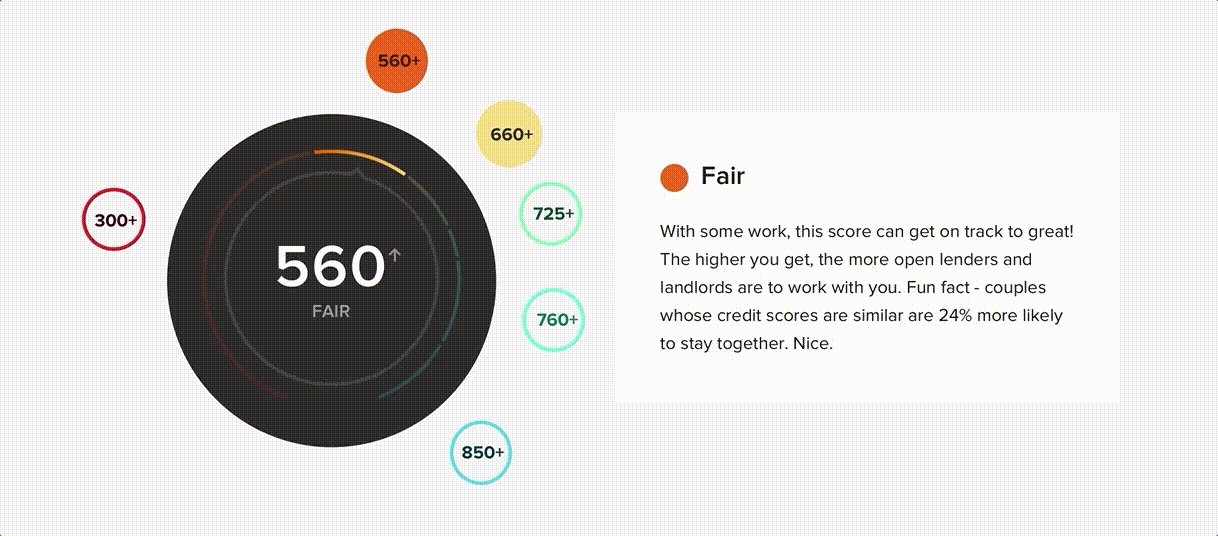
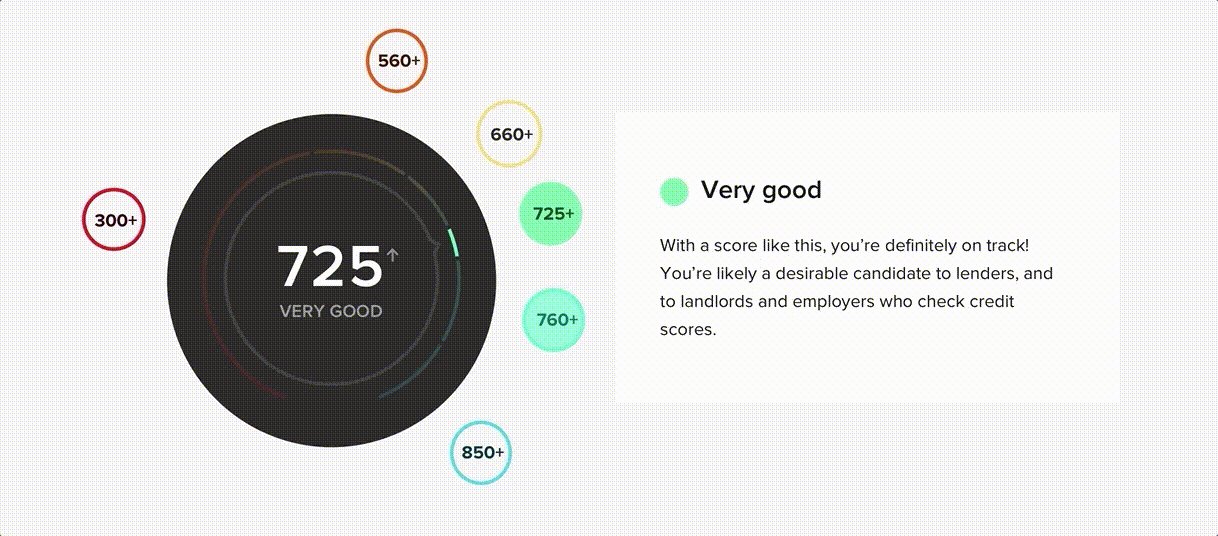
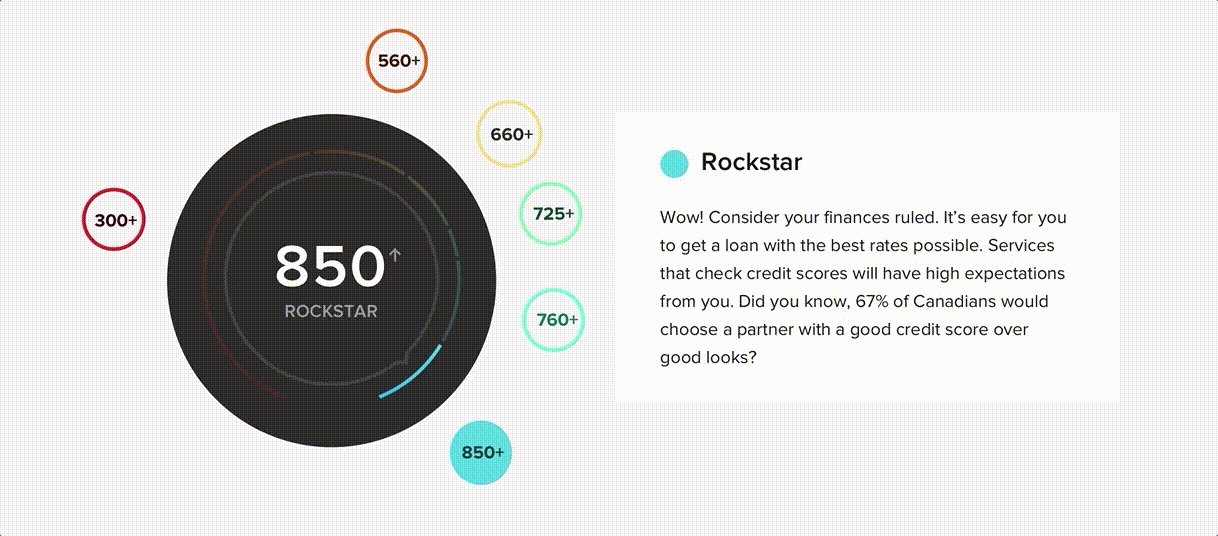
Credit Score Dial
As part of the Credit Score Monitoring marketing page, I designed and created Lottie animations for an interactive credit score dial to help users see how their credit score could impact their financial well-being. The dial was integrated into the site with added animations to guide users through their credit journey, and an understanding of what each range offers.
Similar to the MogoCard gallery, the process of making making this live involved working closely with engineering to tie the animations to each interaction, using a combination of keyframes, pauses, and play actions tied to each interaction.
Mogo loan vs Credit card cost comparison
I led the design of an interactive cost comparison tool that helped users understand the cost differences between an installment loan and a credit card, particularly focusing on interest rates. The tool allowed users to input their loan or credit card details, providing them with a highly visual representation of the total cost over time.
By using interactive graphs and comparisons, the tool made complex financial concepts more accessible and intuitive. This approach enabled users to easily see how much they could save with an installment loan compared to a credit card, empowering them to make more informed financial decisions. The tool’s user-friendly design and visual examples simplified the process, turning a traditionally opaque comparison into an engaging, informative experience.
Creating Marketing Pages
In collaboration with the UX Lead, Art Director, I drove the design of several key marketing pages at Mogo. Working closely with the graphic design team and leveraging user research, we conducted studies to determine what users needed most from these pages.
To bring a personal touch to the pages, we even featured Mogo employees—from their hands to their whole selves—integrating them into the visuals to create a more relatable and engaging experience. Additionally, we implemented interactive elements and social proof to present Mogo’s benefits in a visually engaging way, ensuring the pages were both broadly informative and aligned with Mogo’s core messaging.
These marketing pages successfully highlighted Mogo’s unique offerings while providing users with an intuitive, interactive way to engage with the content.